Animating with Code
Based on the Intro to Animation and Animations and Patterns pages.
Intro to Animation
How to use code to light up the display and make properly timed animation frames.

Timing
How does the computer keep time so that it knows when to change a frame?
Timing
millis() gives the number of milliseconds since the device was turned on.
loop() block is run, millis() determines the number of milliseconds since setup() was run and stores it in the variable t.

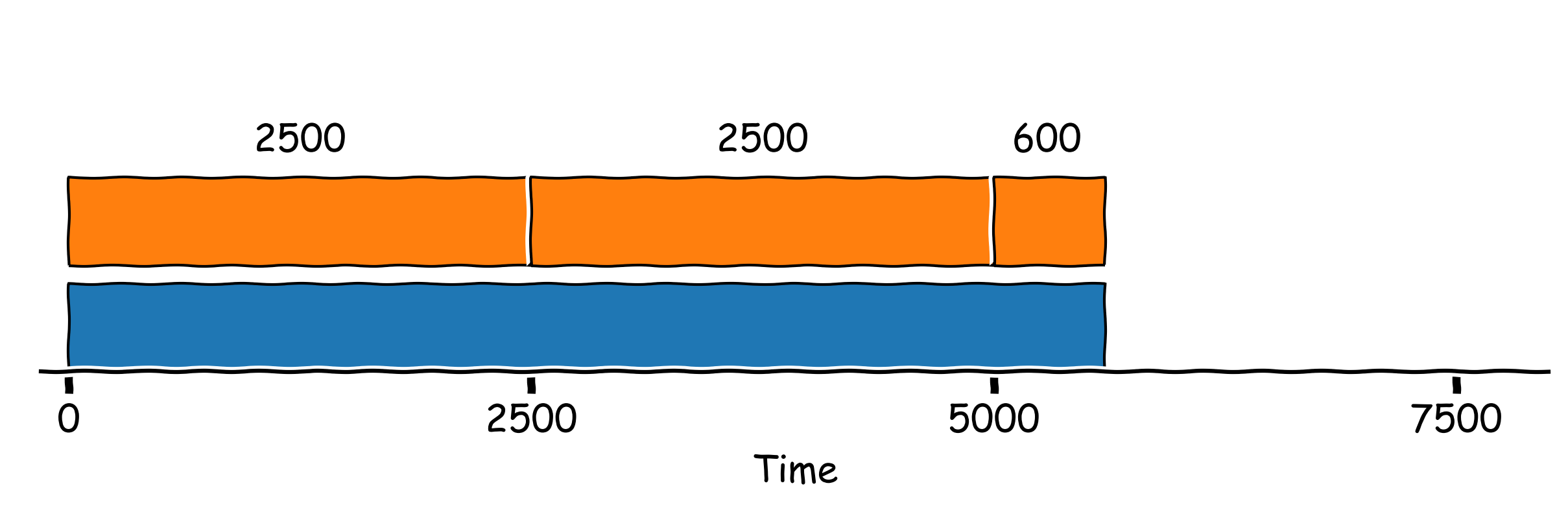
millis() (in blue) is divided into equal intervals. The remainder of that division (in orange) provides a steady repeating sequence of numbers on which we can base a repeating animation.
A picture that depends on time
void loop() {
int t = millis();
int t_repeating = t % 2500;
int b = t_repeating / 10;
SpinWheel.drawFrame(); }

Animations and Patterns
Common tools for more pleasant animations
Smoother pulsing
Examples → SpinWearables → Animations_and_Patterns → Smoother_Blink
void loop() {
}
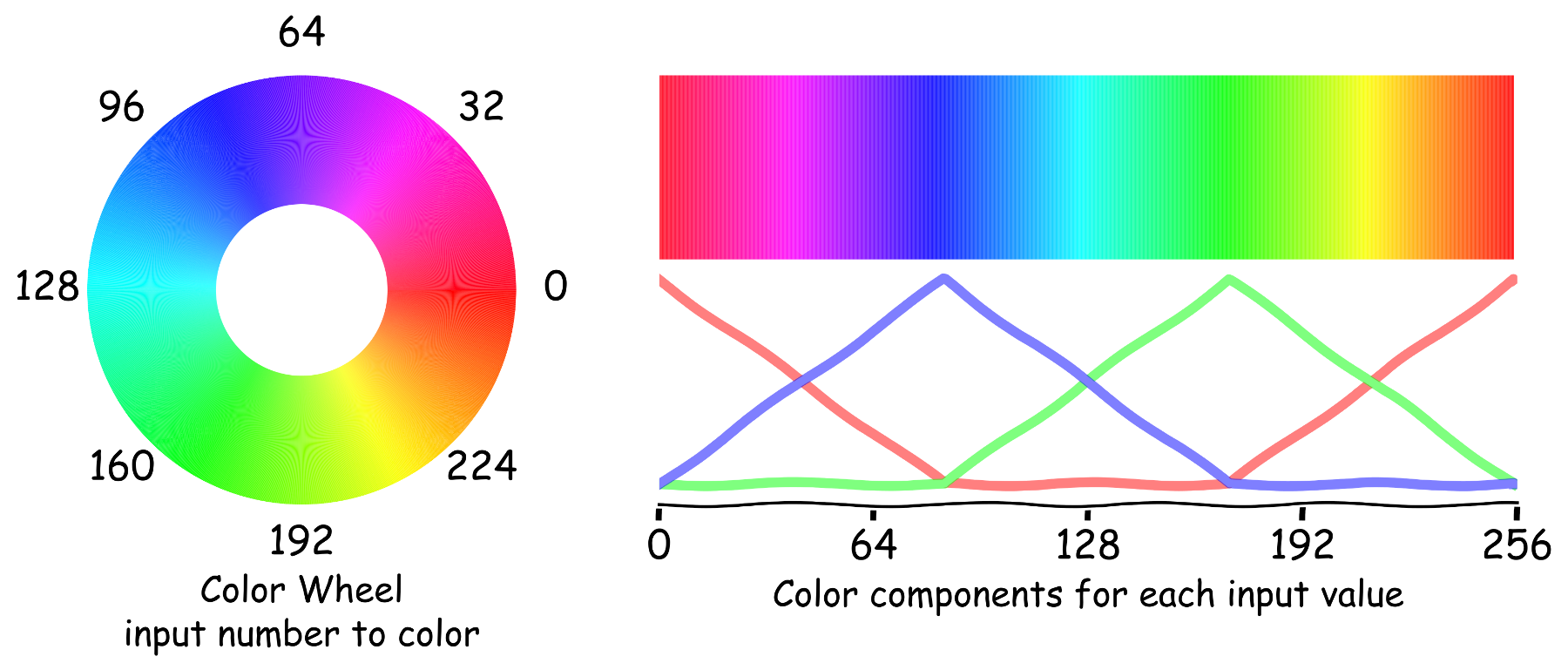
The color wheel

void loop() {
}
Non-uniform patterns and accessing separate LEDs
void loop() {
}
void loop() {
}
- Try to add more LEDs to your patterns.
- Try to have some of them (e.g. the small ones) have varying brightness, while others (e.g. the large ones) have changing colors.
- Mix and match code from the previous examples.
Let your creativity sing through the code!